Draw a Circle on Targer Area
Drawing Target Diagrams in PowerPoint 2011 for Mac
Learn how to draw a target diagram with multiple circles in PowerPoint 2011 for Mac. Learning to create the target diagram likewise teaches you more about drawing circles, resizing them, and alignment.
Author: Geetesh Bajaj
Product/Version: PowerPoint 2011 for Mac
OS: Mac OS X
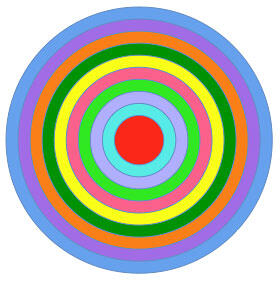
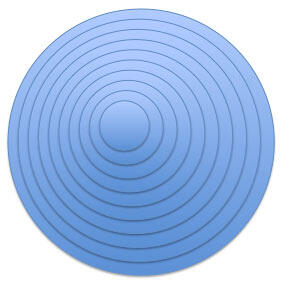
PowerPoint provides a large collection of set up-made shapes that you can hands insert in your PowerPoint slides. Yous can go ahead and add multiple shapes on the aforementioned slide and and then flip, rotate, reorder, or group them as required, or combine them to create your own new diagrams and designs. These combined shapes help create more involved diagrams such as a target diagram. In this tutorial, we'll show you how unproblematic it is to create a target by placing circles of succeeding smaller sizes one on summit of the other. Before nosotros brainstorm, let u.s.a. testify you lot how a target diagram created in PowerPoint can look similar, as shown in Figure 1. Follow these steps to create your own target diagram in PowerPoint 2011 for Mac: Tip: It is a practiced idea to align the target to the center of the slide. To exercise that y'all offset demand to select all the circles (and other shapes such equally the Arrow added) and then group them. Then align the target to center of the slide, as explained in our Align shape to centre of slide in PowerPoint 2011 tutorial.
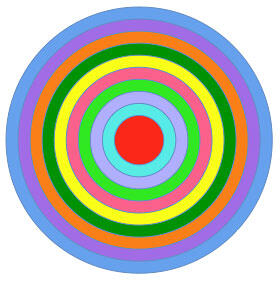
Figure 1: Target created using multiple circumvolve shapes in PowerPoint 2011

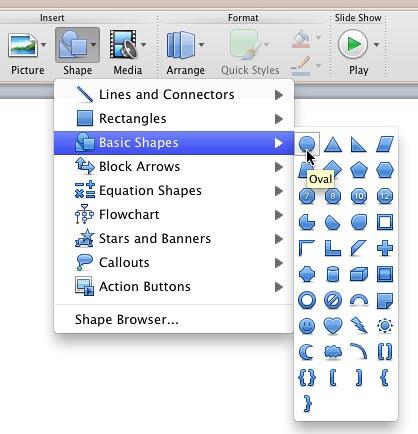
Effigy 2: Oval shape selected
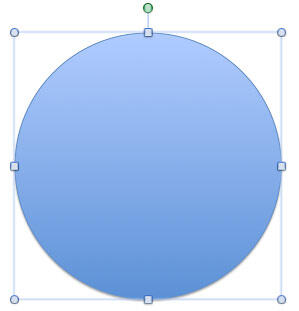
Figure iii: Circle shape placed on the slide

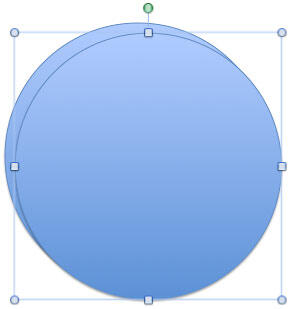
Figure iv: Circle's duplicate copy created
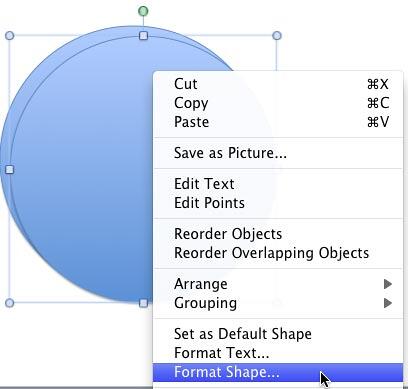
Figure 5: Format Shape selection selected 
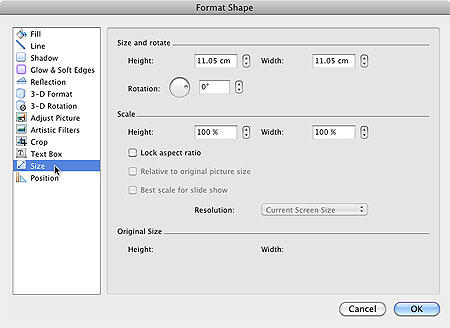
Figure 6: Format Shape dialog box
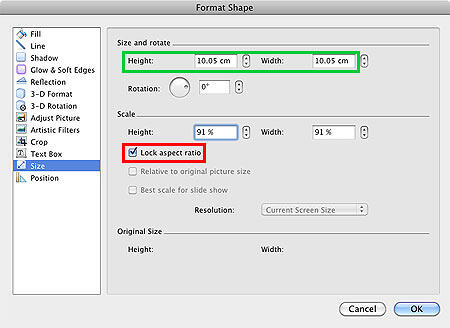
Figure 7: Size values inverse within the Format Shape dialog box
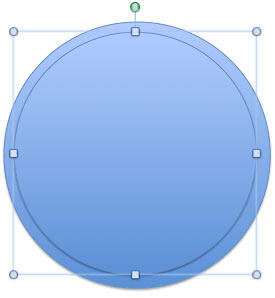
Figure 8: Resized duplicated circle
Figure 9: Array of ten circles placed 1 upon some other

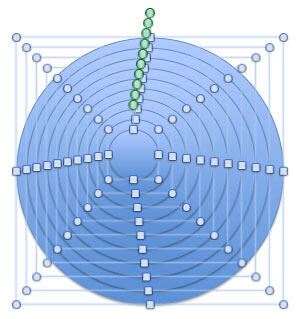
Effigy 10: All the circles selected
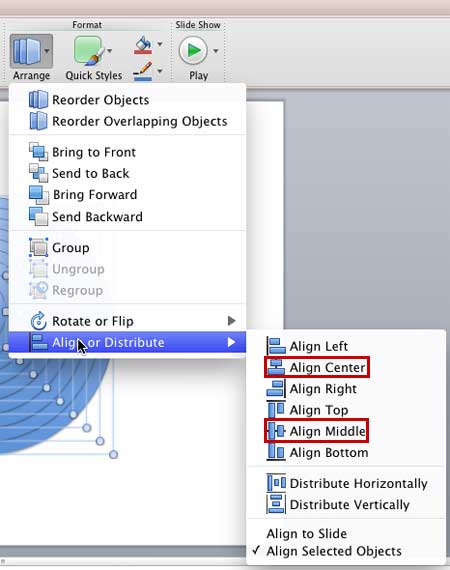
Figure 11: Align options to be selected within the Align or Distribute sub-gallery
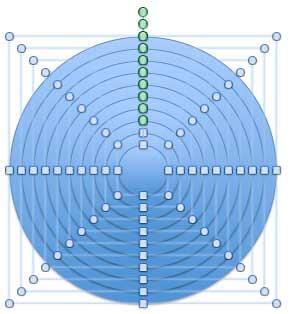
Effigy 12: All circles are aligned
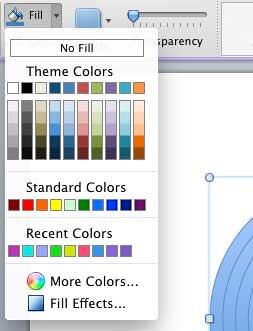
Figure 13: Fill drop-down gallery
Figure 14: Target diagram created in PowerPoint
Figure fifteen: Target with pointer shape added
See As well:
Exotic Shapes: Target Diagrams (Index Page)
Cartoon Target Diagrams in PowerPoint 2013 for Windows
Drawing Target Diagrams in PowerPoint 2010 for Windows
You lot May Also Like: Articulate 360: Chat with Tom Kuhlmann | Abkhazia Flags and Maps PowerPoint Templates
Popular Posts


10 Tips for Pecha Kucha
Read 10 amazing Pecha Kucha tips that will help y'all create and deliver a better Pecha Kucha presentation.


This is the original page. An AMP (Accelerated Mobile Page) version of this page is also available for those on mobile platforms, at Drawing Target Diagrams in PowerPoint 2011 for Mac.
Microsoft and the Part logo are trademarks or registered trademarks of Microsoft Corporation in the United States and/or other countries.
Source: https://www.indezine.com/products/powerpoint/learn/shapes/drawing-target-in-ppt2011-mac.html
Belum ada Komentar untuk "Draw a Circle on Targer Area"
Posting Komentar